dev corner: tips and tricks for building admin panels (part i)

Chantel Keith
2 minutes
Instrument panels can either be confusing or helpful. When driving your car, the location of the gas gauge, radio controls, speedometer will either make or break the experience. A website is no different. The backend controls, or admin panel/admin interface, is the primary control panel that website editors and administrators use to maintain the images, content, styling and functionality of their website. It’s important that these interfaces are architected flexibly and intuitively to allow editors to quickly get up to speed on how to make various changes to their website’s content without restricting them to a rigid template or page layout.
In this series, we’ll be discussing three key concepts to help accomplish this while utilizing the popular, open-source plugin Advanced Custom Fields (ACF) on WordPress.
Concept 1. Choose your field types wisely.
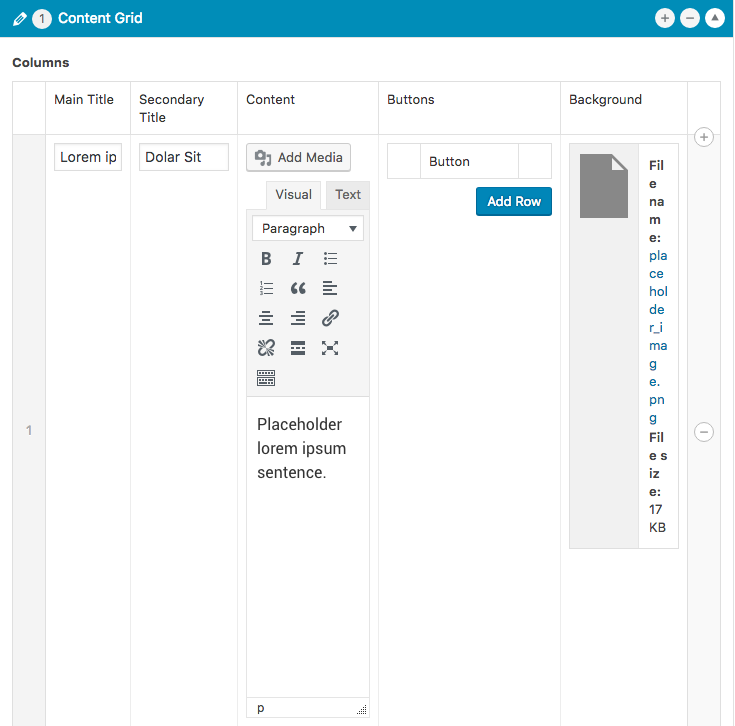
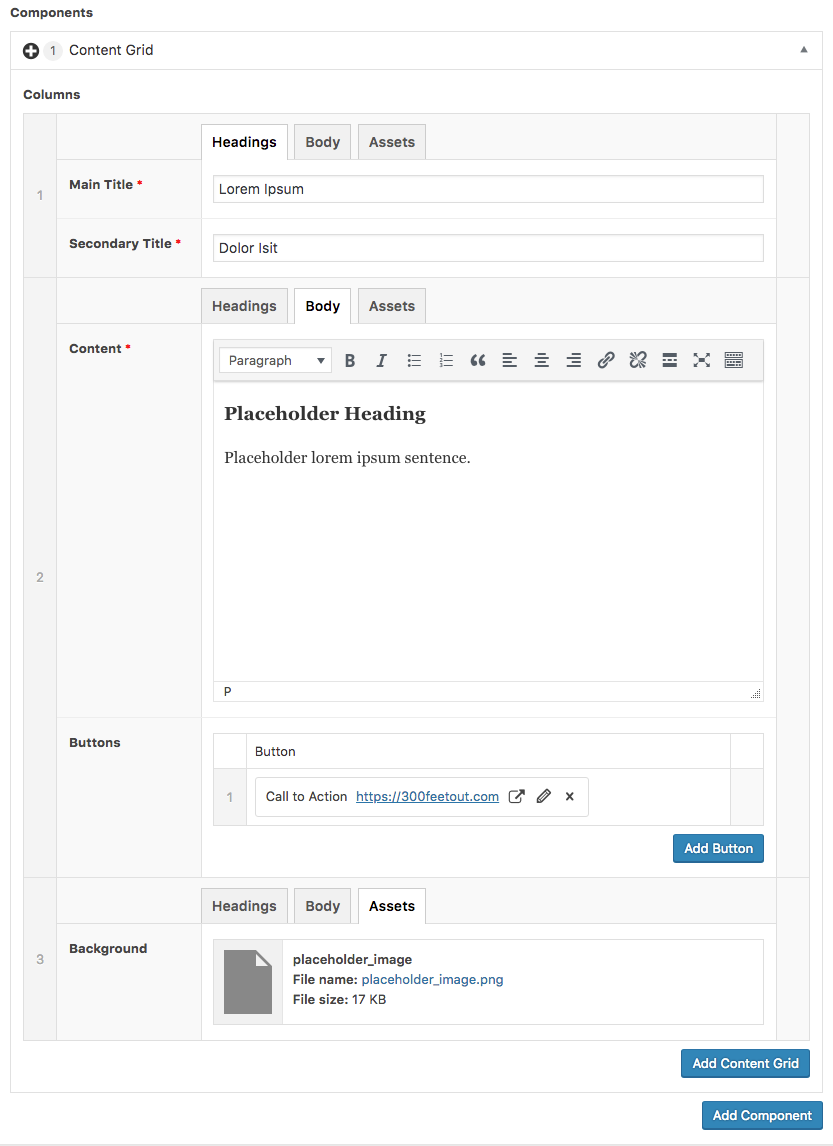
When building a site, the last thing we want to do is remove and recreate a field after content has been entered because the field type was too limiting. By taking into consideration all of the types of content that will eventually live in a field (or fields), we can choose field types that are flexible enough to accommodate any possible combination of content that editors may need to display.

The right tool for the right job.
Whether you’re building a button or a slideshow, it’s much more efficient to have the proper tool for the task at hand. For elements such as buttons or links, for example, try utilizing the “Link” field type to control the link title, target and URL all in one field instead of creating three different fields for each configuration. ACF has a great overview of the individual field types in their resources section.
Don’t reinvent the wheel.
Next time you’re building a content area, consider using a simple WYSIWYG field instead of a collection of text or image fields, especially if the editor will ever need to add a link, asset or formatting to the text (heading, bold, italic, etc.). By opting for a WYSIWYG, editors will have much more freedom to format their content without being limited to the elements predefined in the template files.

Use your imagination.
Try to avoid limiting yourself to only the field types ACF provides out-of-the-box. We’ve found several extensions which provide the flexibility we need in much more compact forms. We recommend checking out the ACF button field which provides an interface to configure the classes, colors, target, URL, and many other aspects that may be needed to format a complex button.
Stay tuned for concept 2 where we’ll be talking about how much UX matters to your editors.
More
insights
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
©2025 300FeetOut All Rights Reserved | Privacy Policy