global accessibility awareness day

Bri Martinez
4 minutes
With Global Accessibility Awareness Day (GLAAD) on May 20th, here at 300FeetOut, we wanted to reflect on how accessibility has changed the way we think about things when it comes to branding, designing, and technology in general.
compliant vs. good experience
We want users to have a great experience, not just have a compliant website. We’re going beyond accessibility, yes, but accessibility also means a good experience. Our goal is to not separate any user’s experience from the other when they use a website that we’ve developed for a client (or even our own site!), so being mindful in providing an inclusive and positive experience for anyone using a product matters to us.
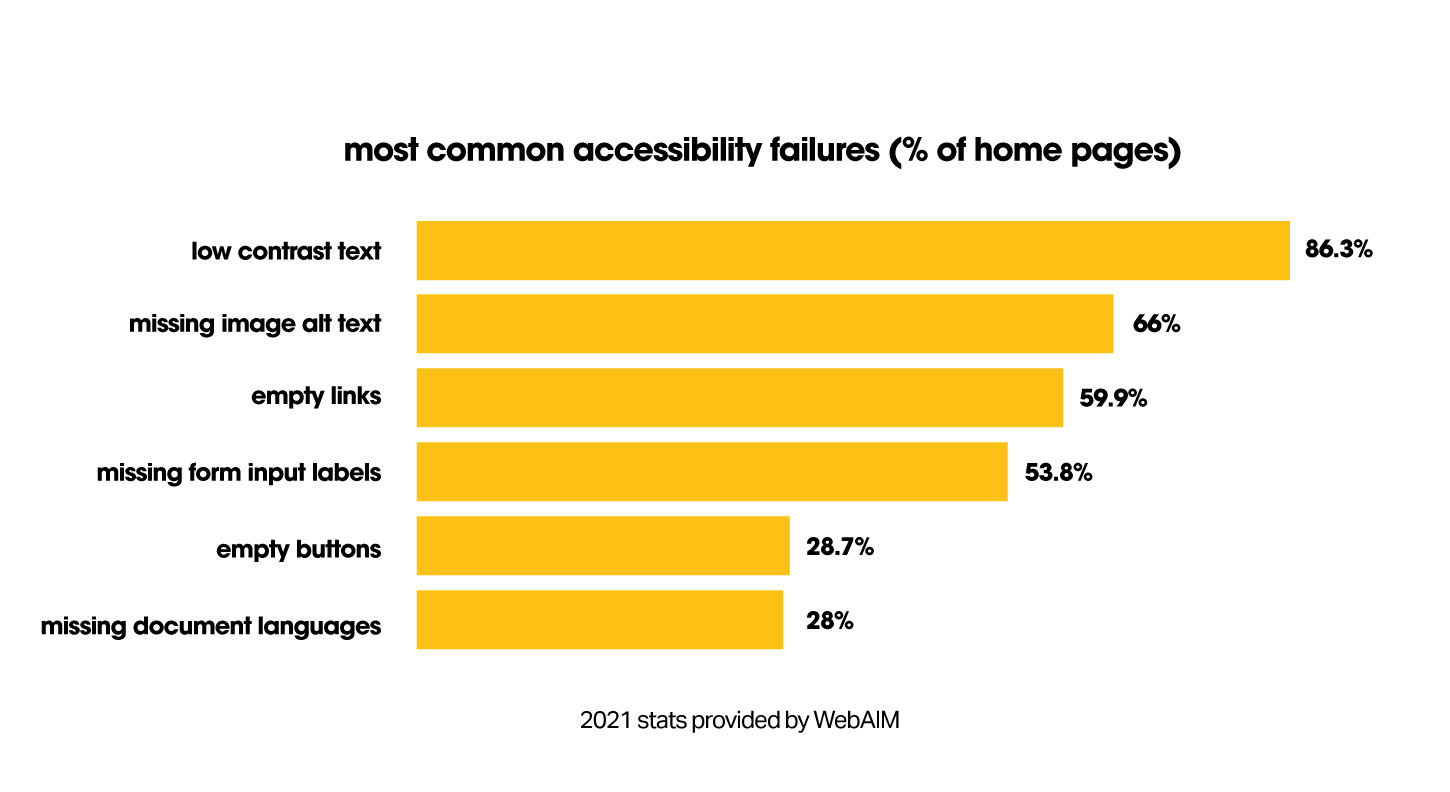
There are a lot of varying factors that could cause a poor user experience and we’ve found that it ends up benefiting everyone, not just users with impairments, to build a website that helps cover those issues. WebAIM is an incredible resource that we like to use when researching the top issues that users experience when navigating a site. There are different types of impairments that people may have, so it’s important to be mindful that there will always be a different kind of experience depending on the user’s ability.

what does it mean in design?
your brand matters.
We always try to include accessibility in our work from the very beginning and carry it through every aspect of the project. If your brand is inclusive from the very beginning, then you’re already taking care of the hard stuff. Creating color palettes that have proper contrast, typography that isn’t too thin or too thick to read, and easy-to-understand jargon that represents your tone and voice will only benefit you in the long run. It provides the blueprint for when you’re extending your brand into other areas such as your website.
UX/UI will put you to the test.
Once you have your foundation taken care of, it’s time to focus on the accessibility of the UX and UI of your website. Quick-read navigation tools, and minimal cognitive overload (not bombarding users with too much content all at once, but not hiding everything either) are just a few things to consider in this phase. How are you planning to use your headings? Is there enough contrast on that image for the text to be there? Do your buttons look and read like buttons?
what does it mean technically?
clear page structure.
We build the page so that the navigation can easily be accessed via any interface (keyboard, mouse, touchscreen). That is, the user can easily move through the page and the site, getting to each part of the content in logical order, smoothly.
Accessible Rich Internet Applications (ARIA) attributes.
We use these to further define the purpose and structure of content on the site, providing clues to the browser (and thus the user) on the significance and flow of content on each page.
helping with site maintenance.
Providing the means for site maintainer(s) to add information, such as “alt” tags for images, to the content. Alt tags help describe the content of images for both blind users and actually help search engines determine what content is contained by the image in question.
what can you do now?
Our preferred approach for existing sites is to run various accessibility tests and then address specific concerns, but you might be wondering about tools you can add to your site that automagically fix things related to accessibility. There are tools referred to as “overlays.” These can provide some useful tools for accessibility but don’t really replace building an accessible site from the ground up. But we think they go a long way toward helping bridge the gap between wherever your site is right now and where it needs to be to be accessible. And they can provide tools useful to all visitors of your site.
Even though we’re incorporating accessibility into our workflow and process when designing and building for clients, inclusiveness on the web still has a long way to go. It’s important to continue the work of educating ourselves with new tools and technology that comes out that can help us all build inclusivity for every kind of user in the products that we create.
More
insights
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
©2025 300FeetOut All Rights Reserved | Privacy Policy