pagespeed and you

Chantel Keith
3 minutes
we all like things to happen quickly.
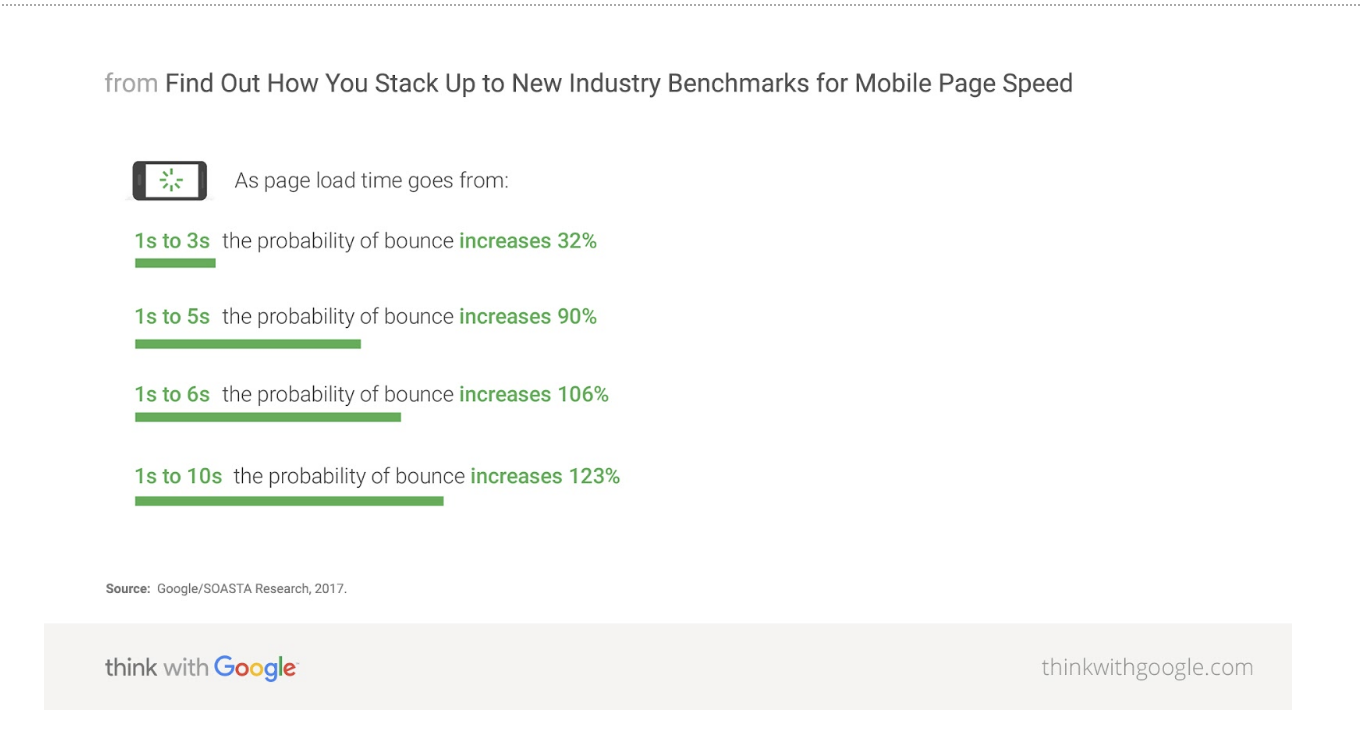
What do you do when a site is sloooooow to load? If it’s your first time visiting it, and it’s just blank do you wait and see? Maybe the site is down, maybe it’s downloading something evil, or maybe it’s not even the information you’re going to need. So why hang around, right? Chances are, you’ll bounce if it takes longer than you want to wait.
Google likes things to happen quickly, too.
Google is constantly researching page speed as it relates to what users want. In other words, how well users engage with websites is a major factor for all things because Google doesn’t want to serve results that aren’t quality. They’ve even gone so far as to train a deep neural network with human characteristics to see how it reacts to increasing page load times because who wants to purposefully subject real life people to that torture?
Add to this that they identify mobile as the most-used platform and you have two factors, speed and mobile, that can make or break your website. If you care how they rank your pages and site on their search results, then it’s important that your modern site be mobile-first and fast.

it’s not that easy.
A lot goes into creating even the simplest of modern sites. Sites should have form and function, use a CMS, be accessible and useable to as many people as possible, have robust security, and enough content to satisfy all potential users.
Plus you want it to work well in a world with endless combinations of browsers, extensions, operating systems, and settings. We have a client who consistently gets visits from a Playstation Vita. Seriously. So you have to make sure that content like video plays smoothly on a fiber connected high res desktop display or over a tiny mobile screen with insanely crappy 3G.
Got it so far? Good. Now let’s add the business requirements for marketing tags, remarketing tags, tracking, realtime reporting, etc. with each item weighing down on the build. Once you plan for ALL of that to work well, it makes it really hard to also make a fast site that Google will love. So what do you do?
it’s all in the plan
From the moment you start creating the User Experience for your site, you need to be thinking about delivering the maximum bang for the buck for your users. This starts with employing content and structure that gives the user exactly what they need—no more, no less. Here’s what we recommend to get things streamlined and as fast as possible;
Do your research and strategy first, comp set, brand consistency, and business strategy or you’ll just do everything over again. Create the information architecture (IA) and try to limit your site map clicks to no deeper than three, that’s less to load over a slow network. Wireframes will make or break your site next, because too much stuff weighs down the page and creates drag. Then to keep things fast, optimize all images and content, create variable formats and function for different screen sizes and connections, and add accessibility and semantic maps for google with structured data markup. Of course all while making sure you have engaging content that your users want.
At 300FeetOut when we take all the above and turn it into code, our streamlined WordPress base build allows us to achieve excellent page speed scores of near 100 right out of the gate. That means a first paint in under a second which keeps users around and prevents the dreaded bounce from sloooooowness.
Your users want to see meaningful content within one second of visiting your site. So does Google and the better your Google results, the more clicks you’ll get.
Feel free to follow our blog if you want tips on how to connect your brand to more people or call us for a consultation chat.
More
insights
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
©2025 300FeetOut All Rights Reserved | Privacy Policy