video on websites & how not to screw it up part 1: UX

Rex Vokey
2 minutes
how is background video different from regular video?
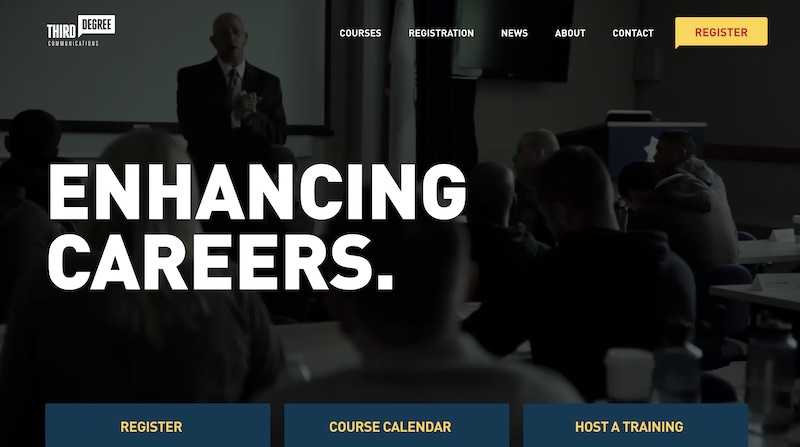
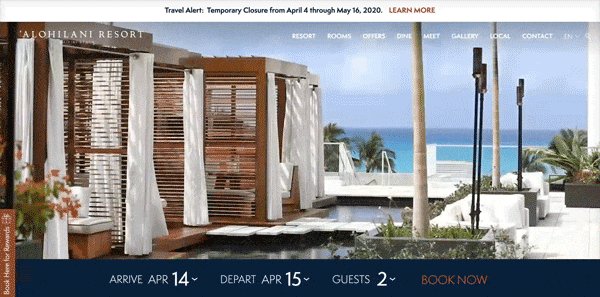
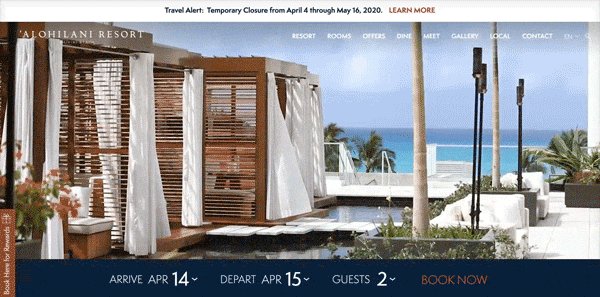
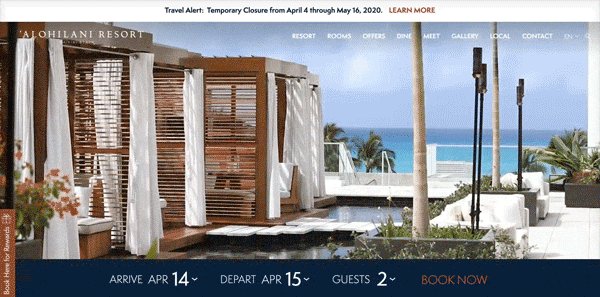
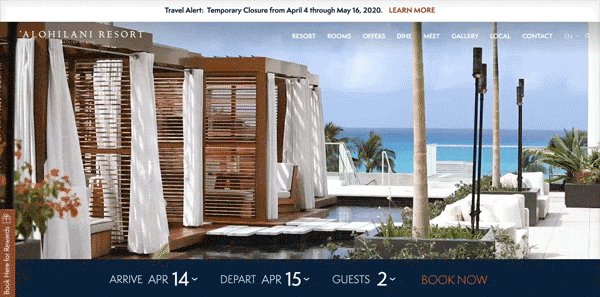
Background video is any video intended to decorate a page by playing automatically as part of the page on your website, rather than a standalone element. We aren’t talking about video that is content, instead this is video which should enhance the visitor’s emotional connection. Often content is on top of the video itself, for example see this Edios page. As you can tell, this is different than, say, YouTube or other sites with videos embedded on the page as distinct elements.
This is a three-part series for intermediate content creators and web developers. We aren’t starting from scratch, since there’s so much to know about doing video on the web already.
here are our user-experience tips for background video.
know when to use it.
Only use video when it supports your overarching brand message and use it sparingly. If users want to see a wall of video, they can go to YouTube.

video isn’t the feature of the page.
Don’t let video compete with the primary content of your site. Whether it’s contrast with the text on the page or other elements, it should work with and not against.
don’t let it intrude.
Overlay – do a dark or light overlay over the video to help dampen its contrast – it will help with the above point about competing with the content.

think about your audience.
Video can have poor performance on slower internet connections and/or mobile devices.
slowwww it dowwwwn.
Avoid excess movement. This can cause issues for people who have reactions to sudden motion/changes.

there’s more!
this series is continued in part 2.
More
insights
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
©2025 300FeetOut All Rights Reserved | Privacy Policy