
January 16, 2020
written by
Barbara O Stephenson
A site map, or information architecture is a layout of all pages creating a website. It can go by many more names: Content Layout, IA, XML sitemap, Web page tree, etc. For this tutorial, we will use IA because it’s short and simple.
The IA is structured tree—generally ordered by the importance of the content. It creates a framework for search engines and documents the site for builders, writers, and users by creating a map that lists the pages in the navigation, pages hidden behind a password, or pages that exist but you have to know the URL like a special landing page. It also lists out special pages like a 404 that you can only get to by accident. We use the site map to plan out new pages and sections before we build them to make things efficient. SEO, content, design, and development all take part in building a website so we want to make sure that everyone agrees to a plan before beginning to work on it. But if you’re not a regular creator of websites, this can get confusing. How are you supposed to approve something that doesn’t even look like a page? So we’re going to take a different tact and imagine that our website is actually a house.
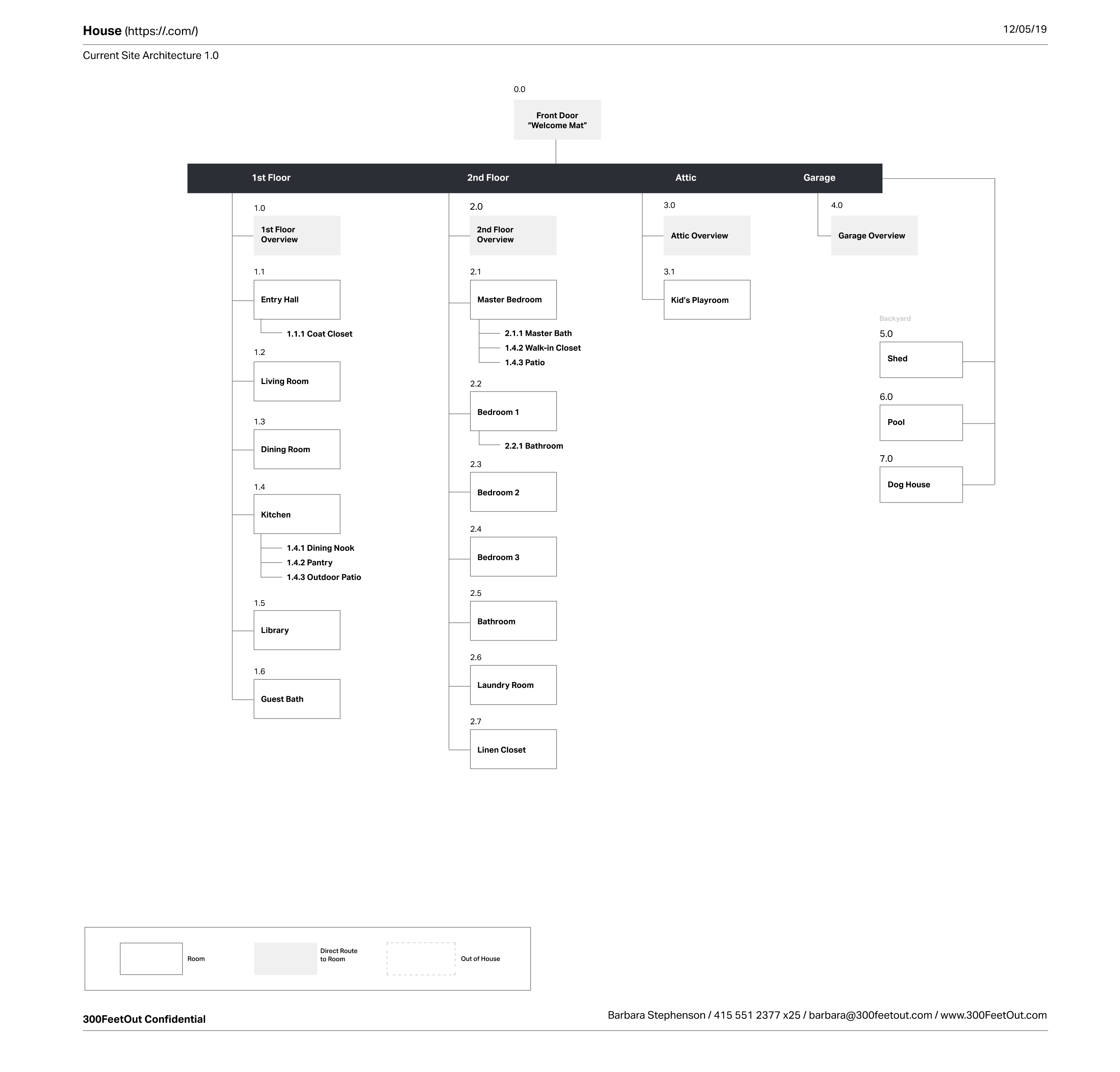
this is a visual example of IA if it were for a home.

You can see that the first floor is labeled 1.0 and all the rooms on the first floor are then 1.1, 1.2 and so forth. The second floor is then 2.0 and continues the pattern. On a website, 1.0 and 2.0 are items in the main navigation and all the pages that go under that heading. Or for a e-commerce site 1.0 may be “store” and then 1.1 is women’s, and 1.1.1 is dresses and 1.1.2 skirts.
All buildings have blueprints for when you build them and those are made by licensed architects. We don’t want someone to build you a house of straw that falls down after the first puff so we get some professionals involved. They make sure that the house will be solid with a strong foundation and secure exterior. Each floor has a floor plan and lays out where the rooms, doors, and windows are located. They make sure that the layout is logical so the front door doesn’t open directly into your bedroom or the bathroom. Simple right? Well a website has the exact same needs. We need to know what the foundation looks like, where all the pages are located and what they do, and how everything comes together. We don’t want to create a main page that isn’t connected to the navigation or accidently put a page about a swanky restaurant in the section about the rooftop tennis court.
What a site map does not tell you is that the living room is yellow, has a painting on the wall, and you have a sofa plus two arm chairs. The “content” of the living room goes in a different document, we call that a wireframe. If we wireframed out your house, each plan also includes diagrams for pipes and wiring so that your house has fiber optics, plumbing, and electricity. You want to make sure that the proper rooms have the proper utilities. We want to make sure a website has the proper buttons on the proper pages. And that’s the subject of our next post.
