what are wireframes?

Barbara O Stephenson
2 minutes
A Wireframe is a visual ‘‘frame” of a webpage and its content. It’s used by a web development team to confirm functionality and content layout. It comes after the information architecture and before the design layer is added on.
Wireframes are a collaborative effort across all stakeholders. The UX team reviews the IA, making sure they understand the global strategy for the web build, then engages with the content team and SEO team to make sure they design space for the words we need to say, and checks in with development to ensure that everything we say we can do, we actually mean. Those extra steps at the beginning save SO MUCH time and heartache at the end. And money. Let’s not forget about money.
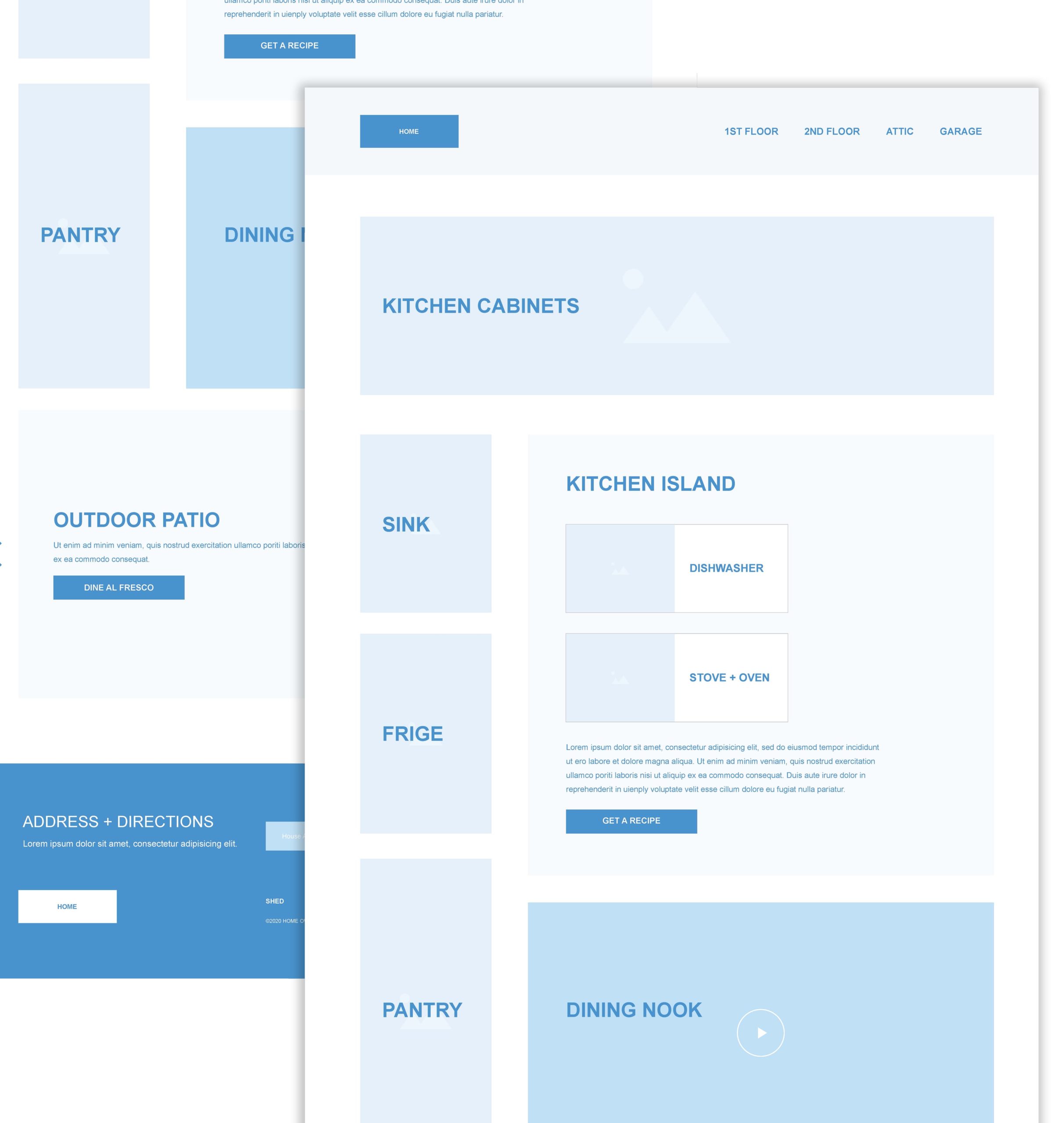
If we were to create a physical manifestation of this part of our process, it could literally be a frame built out of wires for each piece of content (words, pictures, buttons, links, and functionality) fit together like blank puzzle pieces. In a previous post, we explain what IA would look like if we modeled it after a common real world object, your home. We’ll do the same here as a low-fi version of a kitchen to give you an idea what that looks like:

Once you have the outline of a blueprint for the house, how many floors, which rooms are on what floors, etc., we need to address the functionality of those rooms and the layout. You want to be able to cook something in this kitchen. How would you navigate to get the supplies (content) you need to do it? Do you pull out your cookware from the cabinets? Do you wash your produce in the sink? This is where the blueprint (wireframe) for the house (website) would come into play; to help address the functionality of the layout and the room.
On a website, we map this out because we don’t want to put the logo only in the footer, we want to push the most important things to the top of the homepage, and it has all the functionality a modern site needs.
Planning these items ahead and getting sign off on them, makes the entire process flow smoothly. And then once we’ve agreed to all of the frames, we can add the design layer taking your brand elements of type, color, and image style to populate the frame. Websites also need things like privacy and security features and there are accessibility laws we need to conform with. It’s a heck of a lot faster if we have to just swap out an image of the same size in a frame than it would be to rejigger the entire design because of lack of collaboration.
More
insights
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
©2025 300FeetOut All Rights Reserved | Privacy Policy